listas ordenadas e não ordenadas
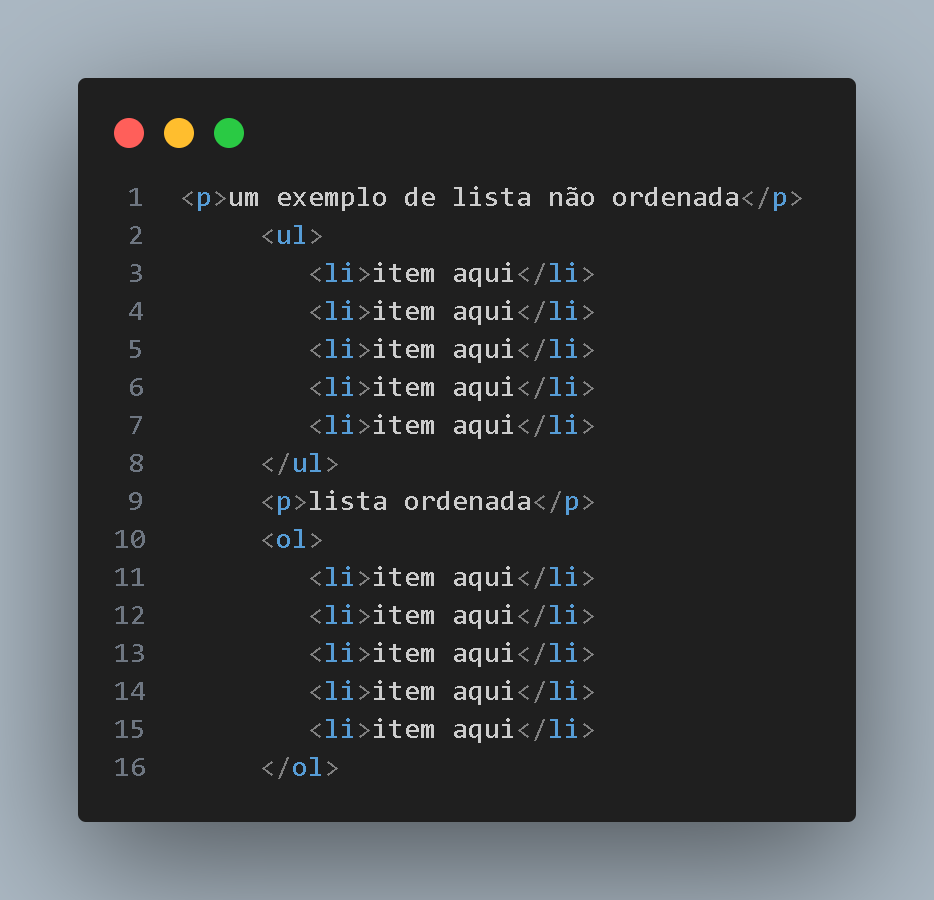
um exemplo de lista não ordenada
- item aqui
- item aqui
- item aqui
- item aqui
- item aqui
lista ordenada
- item aqui
- item aqui
- item aqui
- item aqui
- item aqui

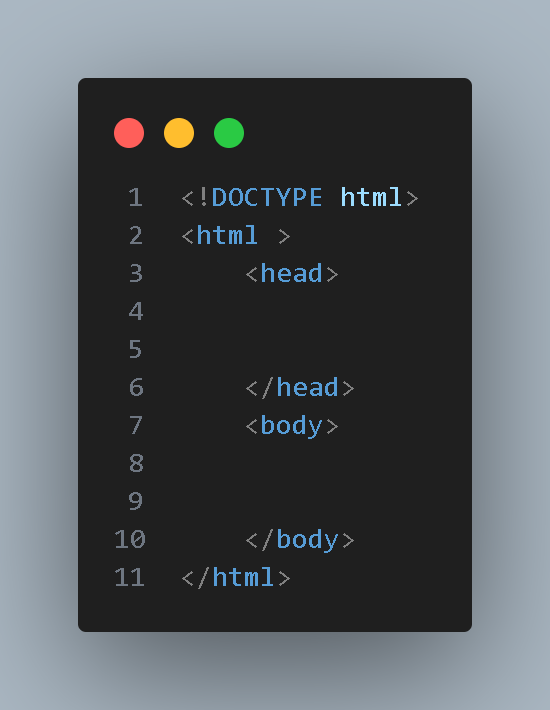
Uma estrutura de html e definida por uma cabeça head e um body corpo como no exemplo abaixo.

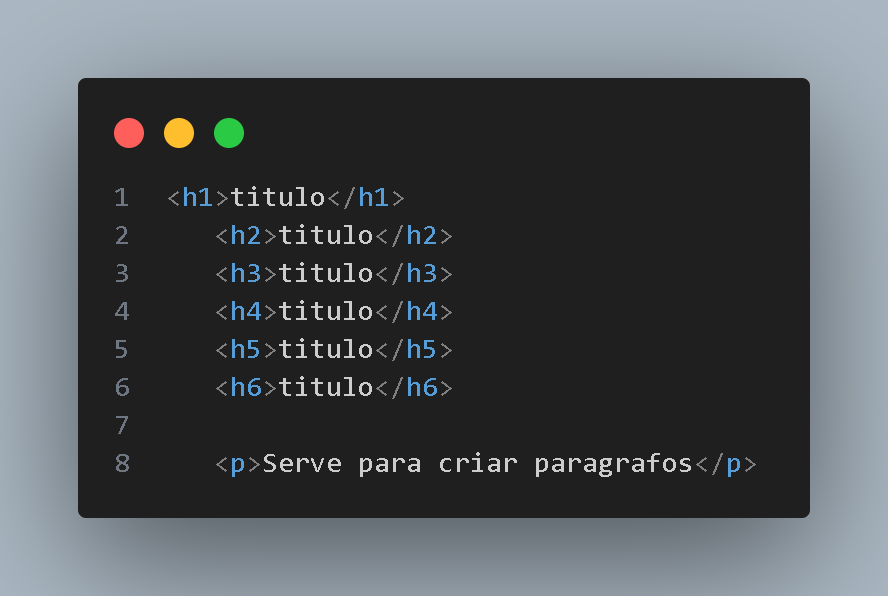
temos por exemplo h1 a h6 e o p para paragrafo.
O p Serve para criar paragrafos
veja o exemplo abaixo.

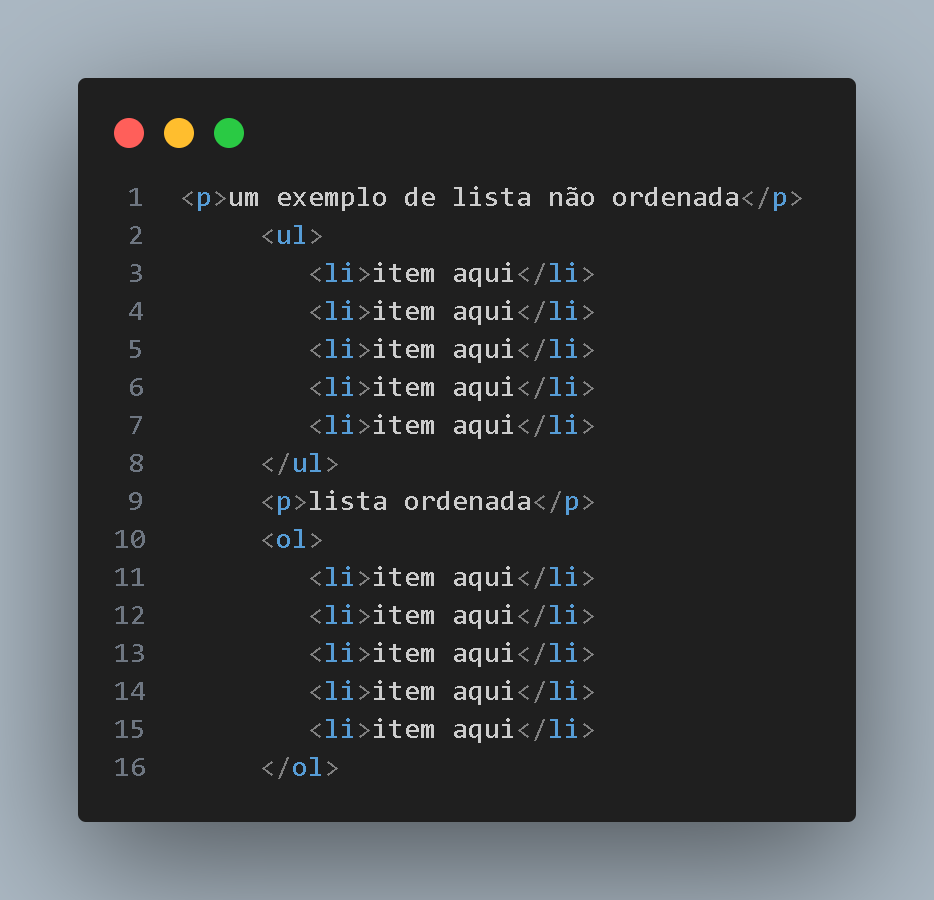
existem tags que formatam as tags de texto
um exemplo de lista não ordenada
lista ordenada

como add imagens em tags use a tag img como no exemplo abaixo.
pode se usar ela como um link ou tmb mudar o tamanho dentro da tag.


como podemos criar links , eu posso usar a tag a href="" posso usar links com imagens ou palavras aliando a tag com um assunto que veremos mais a frente usando id eu posso fazer links ate dentro da minha propria pagina Veja o exemplo abaixo de como criar um link.

o exemplo que esta acima foi feito no codigo como pode se notar abaixo normalmente ele vem nesse link simples com um underline e roxo.
exemplo de link aquia parte mais interresantes e que links podem ser adicionados com imagens ou seja voce pode usar uma imagem como link

a imagem acima é link para o site do html.com.Veja o exemplo abaixo.

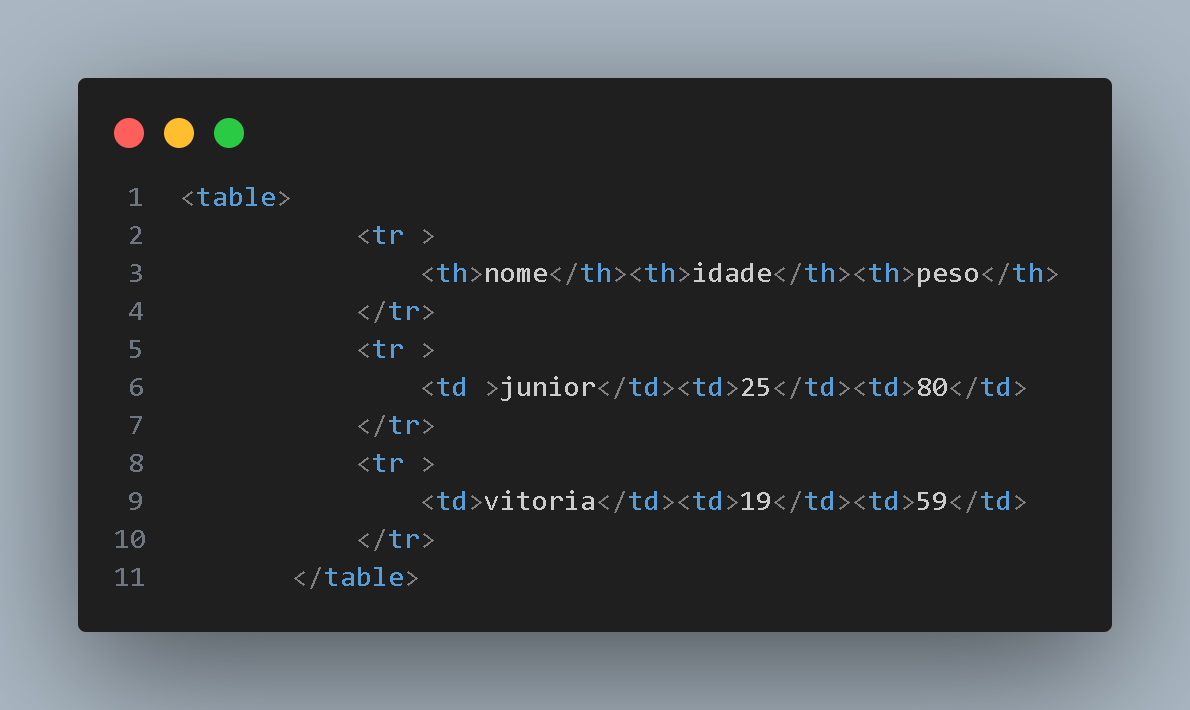
a tag para usar tabelas e a table
a tag para fazer uma linha da tabela e a tr
a tag para fazer um item e td
o th serve para definir o header
| nome | idade | peso |
|---|---|---|
| junior | 25 | 80 |
| vitoria | 19 | 59 |

| codigo | produto | preço |
|---|---|---|
| 001 | notebook | R$2.500,00 |
| 002 | tablet | R$999,00 |
| Desconto | cupom -R$10 | |
| cupom -R$10 | ||
| Total | R$3.478,98 | |

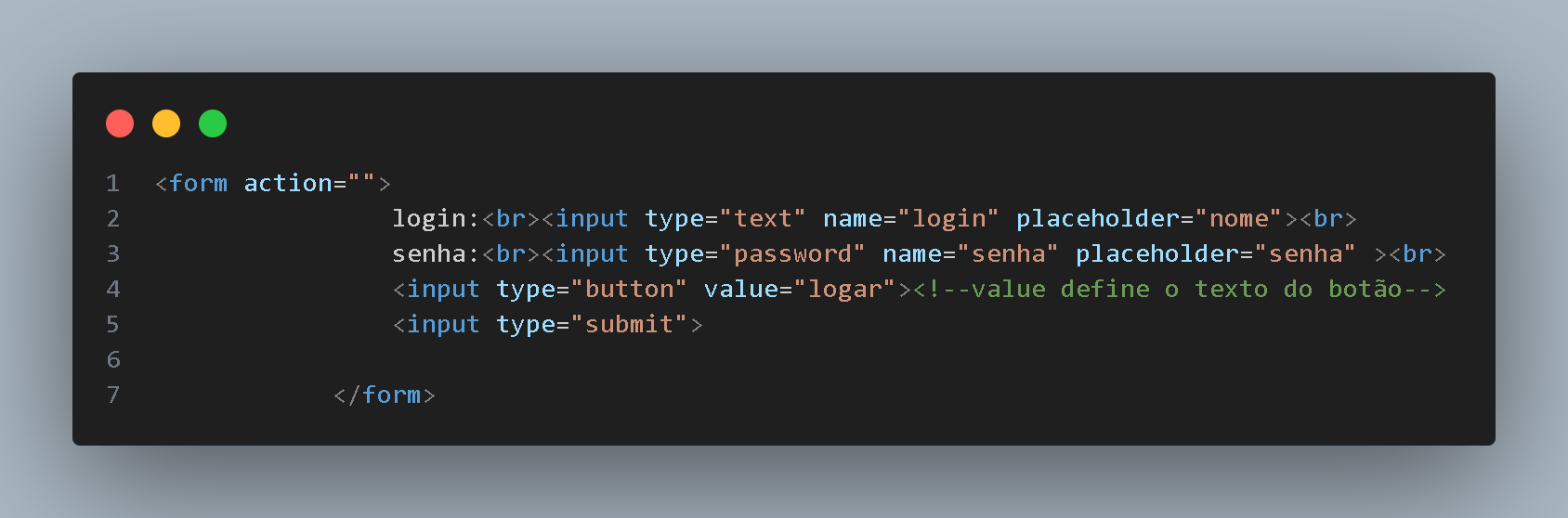
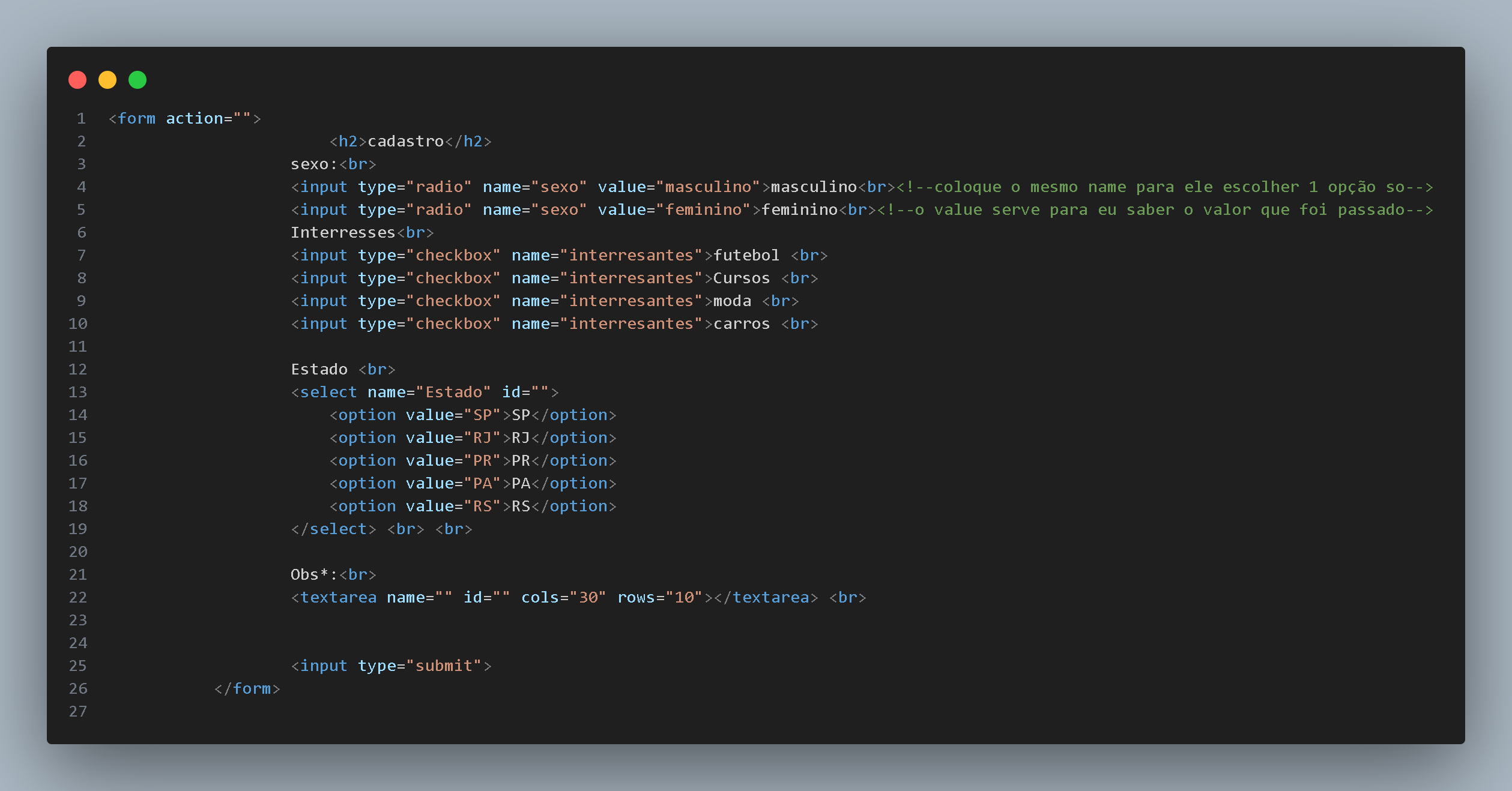
abaixo teremos mais exemplos de formularios que foram escritos acima

crie uma pagina usando os conhecimentos acima para posicionamento use uma tabela
o exemplo abaixo sera criado usndo uma tabela Obs* so para conhecimento na pratica nao usamos tabelas para criar paginas web
Os temas acima são uma base ,alguns temas não estão sendo abordados pelo simples fato de serem temas relacionados a css e javascript ex(formulários e seus métodos ) ,tentamos criar algo que dependesse muito mais de html e oferecer uma boa base para o aprendizado para a proxima fase que e o css para analise do código fonte desse e de mais manuais acesse o github na tela inicial de junior santos ,se foi notada a falta de abordagem de alguma tema não se preocupe esse tema vai ser tratado em conjunto a outros temas para um melhor aprendizado .obs: algumas feitas como o projeto unes não seguem as reais praticas de construção porem o projeto e oferecido simplesmente para testar seu conhecimento e habilidades adquiridas.